
Here is some text giving a basic overview of what the project is. quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Here is some text explaining what is happening, what the video is showing etc. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Here gives a background on my motivation for the project wether that be learning or fun. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Some more info about what was learned and how I grew
Some more info about what was learned and how I grew
Some more info about what was learned and how I grew

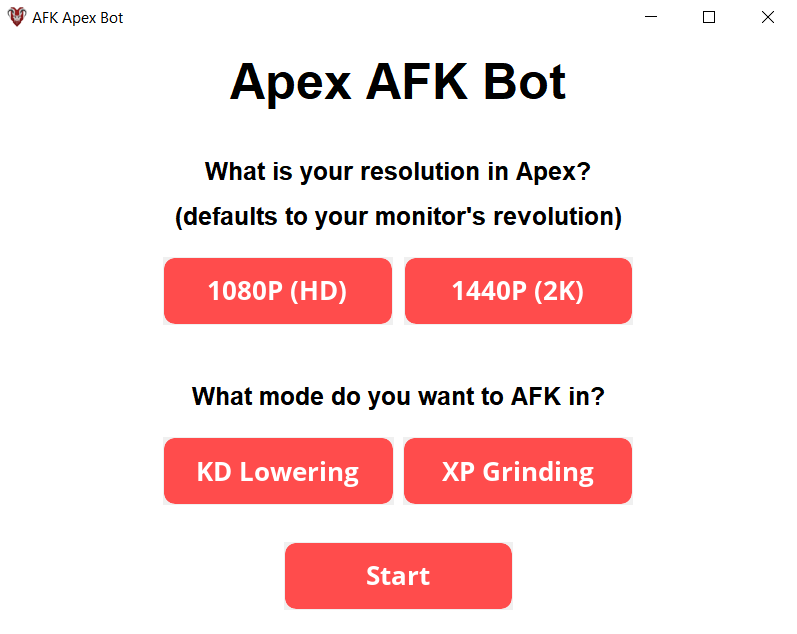
A program that allows the user to AFK in Apex Legends games in order to either lower their KD or get XP. This is especially useful for finishing the battlepass or getting an heirloom as it can get a substantial amount of XP in a short period of time. Only works in 1080P and 1440P (Your primary monitor for Apex has to be one of these resolutions, check quick fixes at the bottom for a work around.). Also, it is assummed that your jump key is space and your move forward key is w but allows you to choose your interact key and tactical key.
I made this program mainly because the battle pass in Apex Legends takes a long time to get by manually playing, and I realized that I could automate a process to do it for me. Also, I made it because I wanted to learn more about making GUIs with python.
This is one of the oldest and most used library for GUI making for Python
This library allows for easy image recognition and automation
This library allows for artificially simulating mouse and keyboard inputs

This is a simple game made from Java that becomes a chaotic bullet-hell. I made the rudimentary game engine from scratch. It is an endless game that continually gets harder. As the player gets further into the game, the difficulty quickly ramps up with new enemies and bosses appearing.
I made this game because I wanted to learn more about Java and the reason why I started programming was to make games. This project helped me learn more about the Java development process and changed programming in it from a pain-filled, grueling process to a mild annoyance. Additionally, it reinvigorated my interest in programming because it made me realize how fun game development is.
Java's original platform-dependent windowing, graphics, and user-interface widget toolkit
This library is used for local data storage
I learned how a project should be created and structured in Java

Me and a few friends made this game in the 2022 GMTK Game Jam. We were extremely time crunched as we didn't do anything the first day of the jam, and ended up making this game in around 12 hours. It was my first time using the JavaScript framework Phaser and it was the second real game I made. Overall, it was a lot of fun and helped me learn a lot about game development with a team.
I made this game because I wanted to learn more about JavaScript and because I wanted to experience what it was like making a game in such short notice.
A fast, free and fun open source framework for powered browser games
The most popular and used programming language for websites
An open source image editor used for everything from photo manipulation to creating original artwork

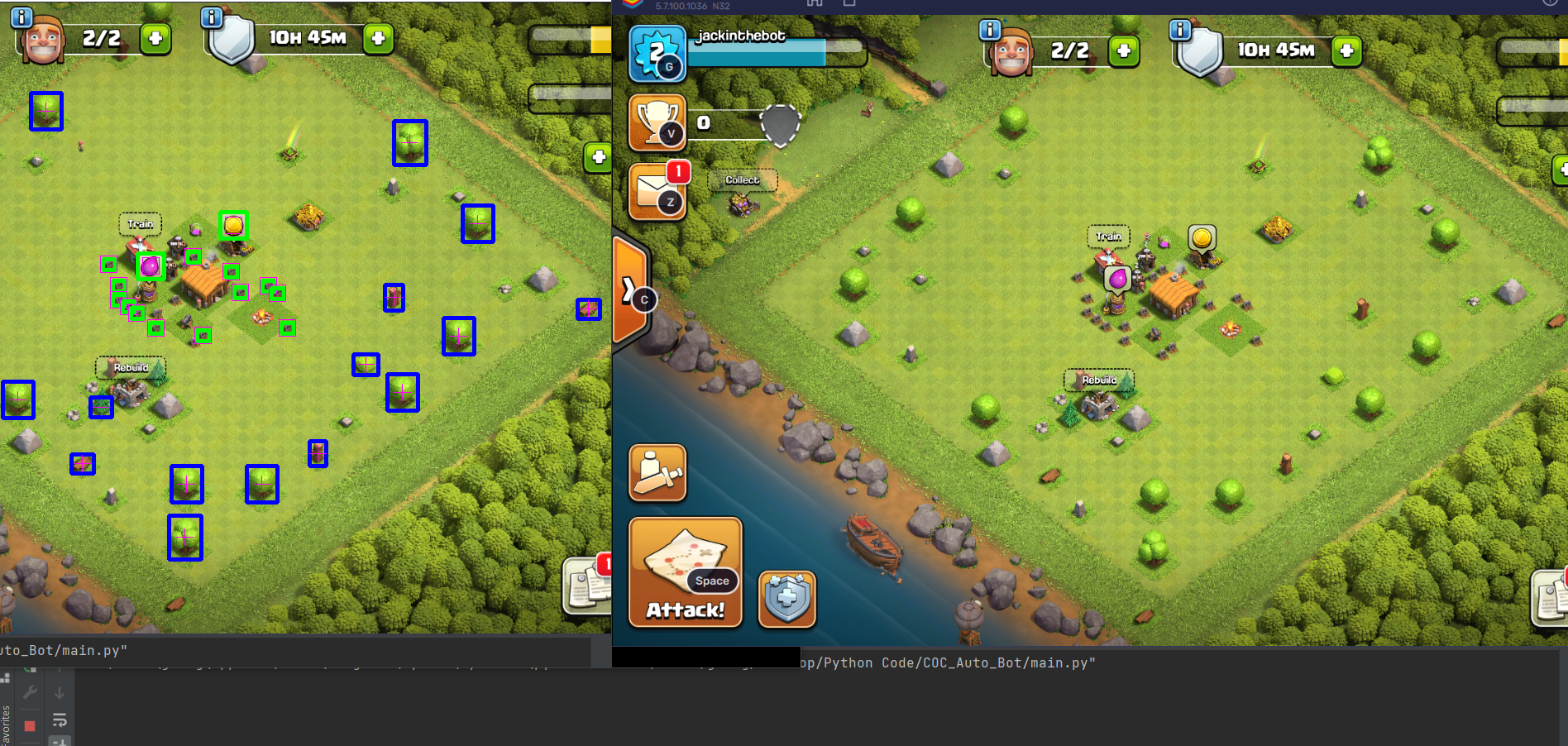
This is a bot that can automate the full process of leveling up an account in Clash of Clans. This bot aims to be able to level up and upgrade a Clash of Clans account from town hall 2 to town hall 14 with very little user interference. It can collect resources, remove obstacles, upgrade and buy new buildings, train troops, and attack. The goal of the project is to prove that it is possible rather than to exploit the game.
First, the bot scans the village for an obstacle, then it finds one and removes it. Next, it opens the builder menu and checks to see if there are any available upgrades, then it upgrades a building. Next, it trains some troops and eventually starts looking for bases to attack while reading how much loot each base has. When it finds a base with higher loot than normal, it attacks it. Finally, it repeats this whole process.
I made this bot because I wanted to familiarize myself with OpenCV and image recognition so that I could use it on my school's robotics team's robot. We want to eventually do some image recognition and deep learning on our robot so that we can surpass other teams programmatically. Also, I made this bot because I could not find others who had tried making a bot in the same was as me.
A library of aimed at real-time computer vision and image recognition
A library used for working with and manipulating images
A library that provides access to many of the Window's APIs

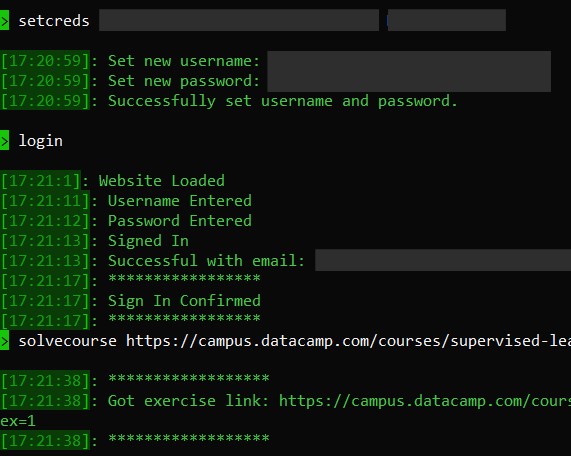
This program will automatically finish a Datacamp course in minutes using a hacker-esque terminal! It reaches into the page's source code and parses it in order to get the answers and input them. Many, many, many nuances in Datacamp and bugs with Selenium made this difficult to finish, but it is very effective.
First the program logs into Datacamp using stored user credentials. Once it has finished that, it accepts a link to a Datacamp course and then starts solving it. It solves each type of exercise either by brute forcing it, or by parsing the answers from the page's source code.
Me and the other creator are both very passionate about programming and learning new things, but we shared a hatred of datacamp. When we found out that all of the answers to the exercises were in the page's source code, we new we had to exploit such an obvious vulnerability. Its about the principle! Not about cheating on Datacamp! We made this in order to learn more about websites, Selenium, and the Terminal.
A web based automation tool
A version of chromedriver that can bypass Cloudflare
This is one of my few projects where I have worked with another, the experience taught me a lot about communication and working together
This project is for those who might have multiple people mining to the same pool, and want to track how much each person is owed. It uses selenium to launch Chrome in headless mode and tracks how much each computer/person is mining on ethermine.org every 10 minutes. It stores the data in a csv file and displays it on the JavaFX gui.
I made this project to familiarize myself with GUI building in Java, and because it was a small problem that I wanted to solve. This project helped me get more comfortable with Java and JAR files while helping me automate a boring task.
The flagship, Java framework for creating and delivering desktop applications
A build automation tool used primarily for Java projects
A web based automation tool

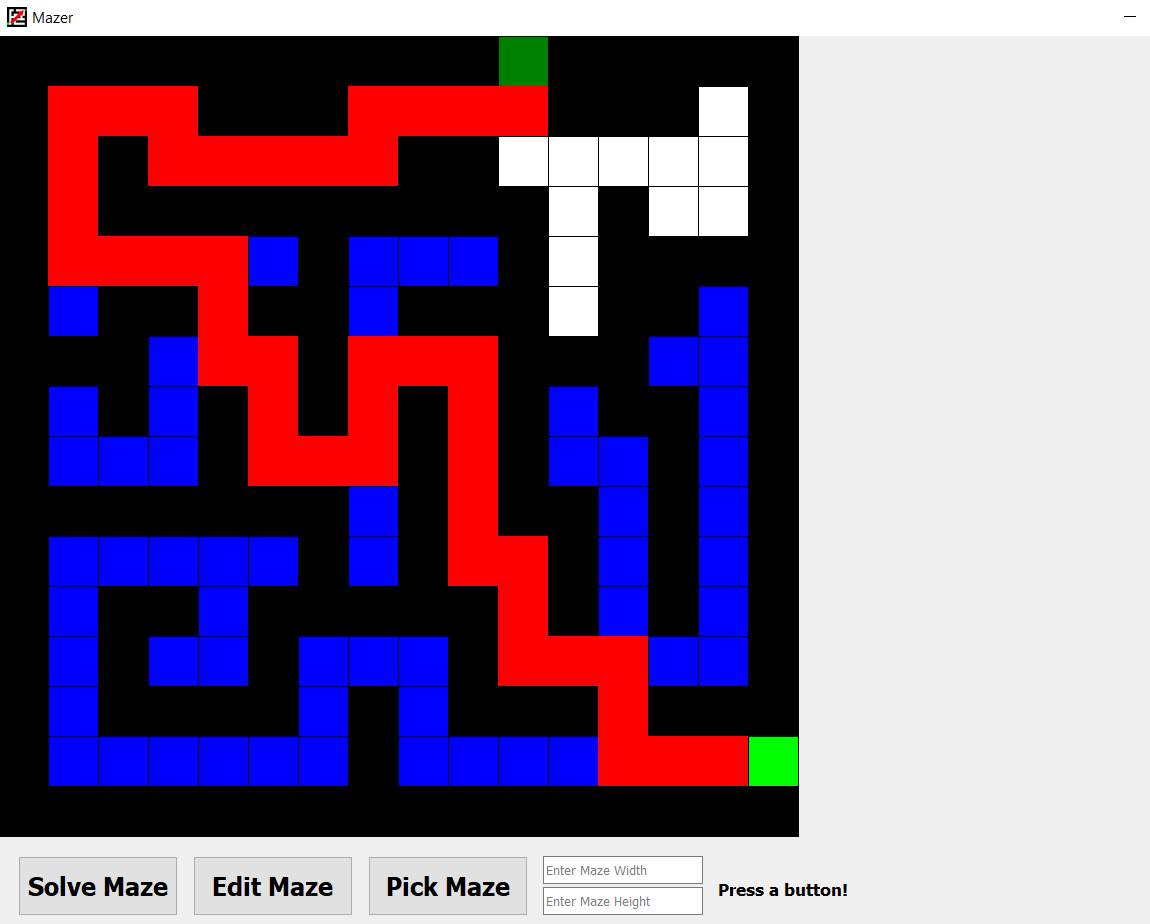
Uses PyQt5 to paint the mazes. The user can make a maze and then watch as it is solved. Uses brute force threading to solve the maze. Randomly generated mazes are a future addition. This was my first project that really got me in love with programming as it challenged me and made me grow. Since making it, I have come so far.
I made this program because I was bored and I wanted to prove to my Computer Science teacher that I knew how to program. Also, I wanted to learn some things like recursive functions, multi-threading, and how to make GUIs with PyQt5.
A Python binding of the cross-platform GUI toolkit Qt
A function that calls itself during its execution
Running multiple processes simultaneously

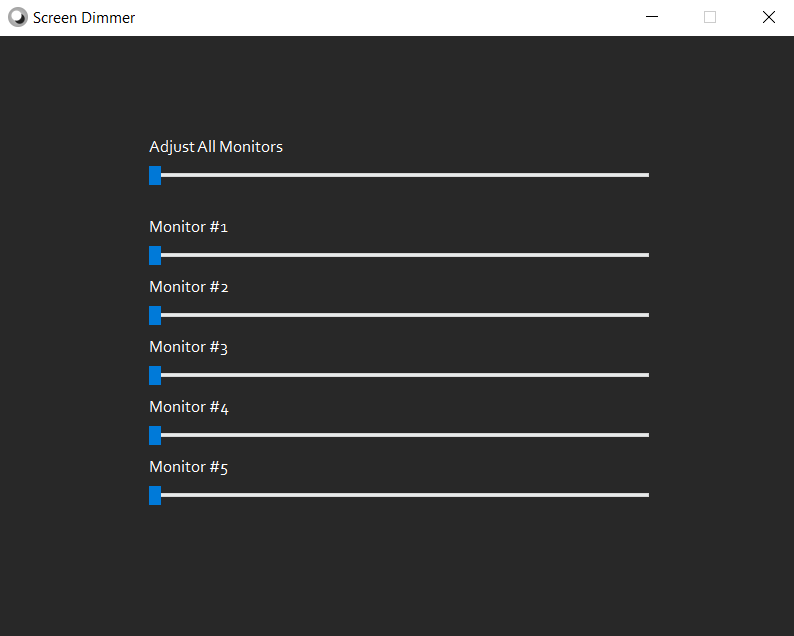
This application lets you adjust the brightness of your screens/monitors individually or at once. It is especially useful for controlling the brightness of external monitors for a desktop pc. It sits in your toolbar and makes controlling brightness easy. It will detect how many monitors you have connected automatically.
I made this app because I have a 3 monitor setup, and they were burning my eyes at night. For some reason, windows wasn't allowing me to change their brightness and I had to manually change it with the monitors' buttons. Also, I couldn't find any better apps that weren't filled with glitches, so I made my own.
A Python binding of the cross-platform GUI toolkit Qt
The Qt tool for designing and building graphical user interfaces
A Python tool for controlling the brightness of your monitor

This project is my personal portfolio website, the one you're viewing right now! This website was my first real introduction to webdev, and I did it with Google and trial and error, no tutorial! I'm proud of how it turned out, and I'm excited to continue making websites.
I made this website because I wanted a better place to show off my programming portfolio than github, and I thought: "Wouldn't it be cool to program a website to show off my programs and portfolio?" And it was! Also, I've been wanting to get into webdev and learn JavaScript for a while, and this was the perfect way to start.
The most popular and used programming language for websites
The standard markup language for documents designed to be displayed in a web browser
A style sheet language used for stylizing a webpage and its appearance

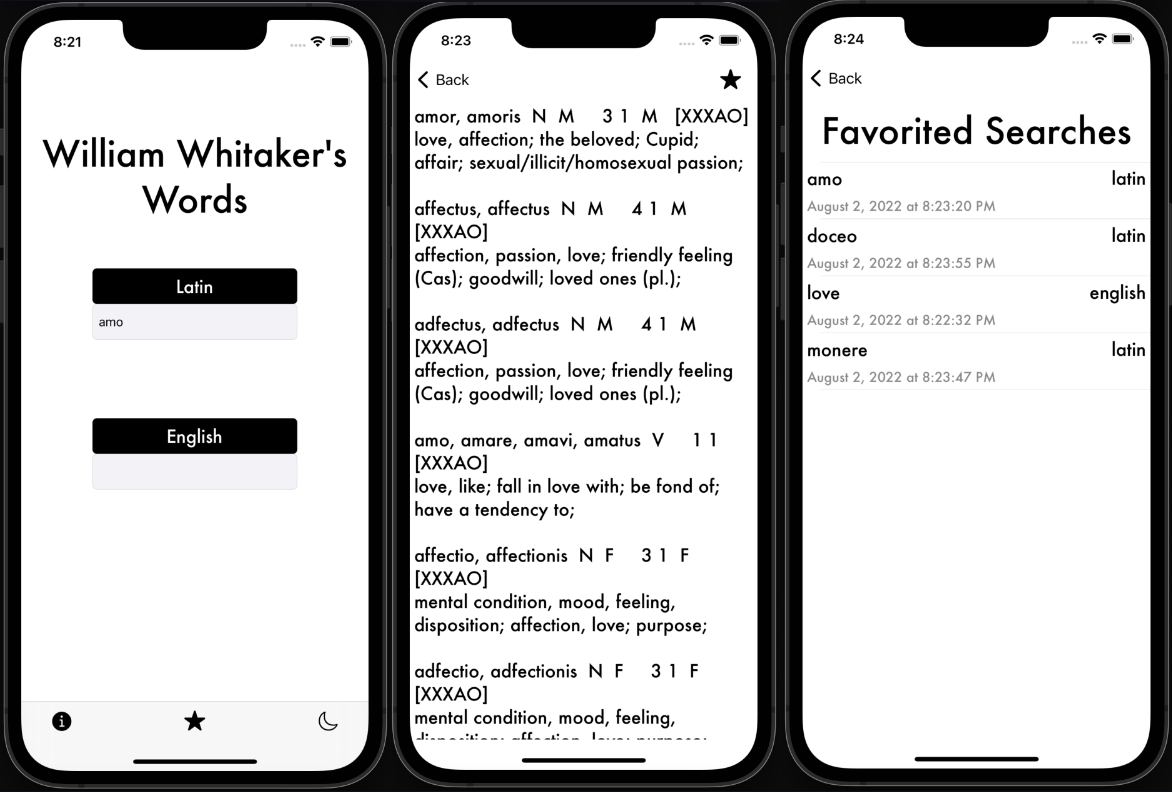
My own take at a William Whitakers Latin Translation app that utilizes some basic web scrapping and html parsing.
I made this app because I am a Latin student and I was unsatisfied with the app made for William Whitaker's Words on IOS. Also, Swift was the first language I learned, but I was getting rusty as I hadn't made something with it for a while. So, I made this app to refamiliarize myself with Swift.
The most popular and used programming language for IOS apps
A library for webscrapping in Swift

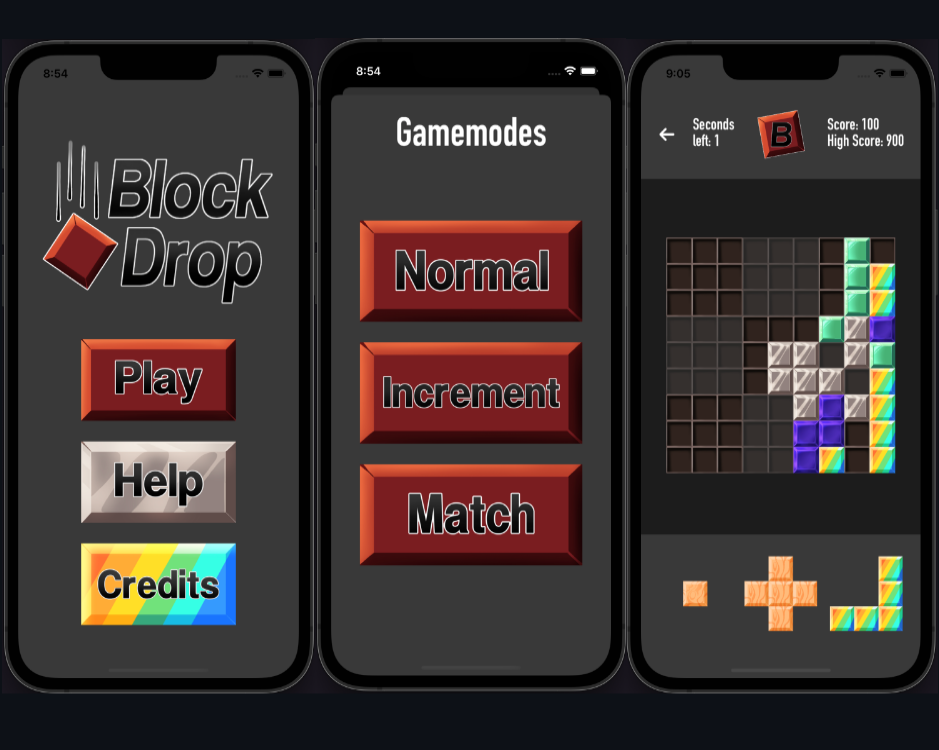
It's a simple, block-placing game with a timer. It is like a combination of Tetris and Sudoku. When placing blocks, you can rotate them.
I made this app because I noticed my mother was playing a similar game, and I thought that I could do it better. Also, by making this app I taught myself SwiftUI and kept a hold on my Swift skills.
The most popular and used programming language for IOS apps
A modern way to declare user interfaces for any Apple platform

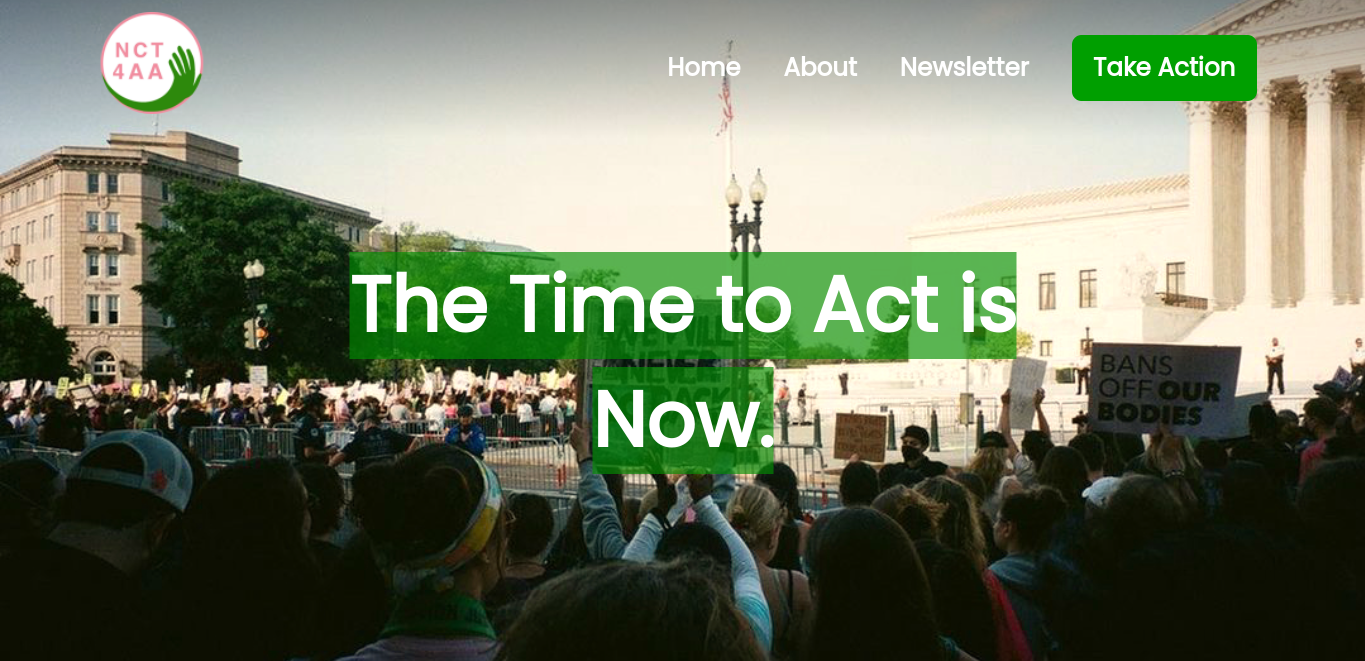
This was the second website I made. I took some inspiration from some of the good parts of the website, polished some of the questionable parts, and added my own style/ideas.
When some of the members of NCT4AA asked me for help making a website, I couldn't say no. My beliefs align with their cause and I didn't mind the chance at getting better at Web Dev.
The most popular and used programming language for websites
The standard markup language for documents designed to be displayed in a web browser
A style sheet language used for stylizing a webpage and its appearance

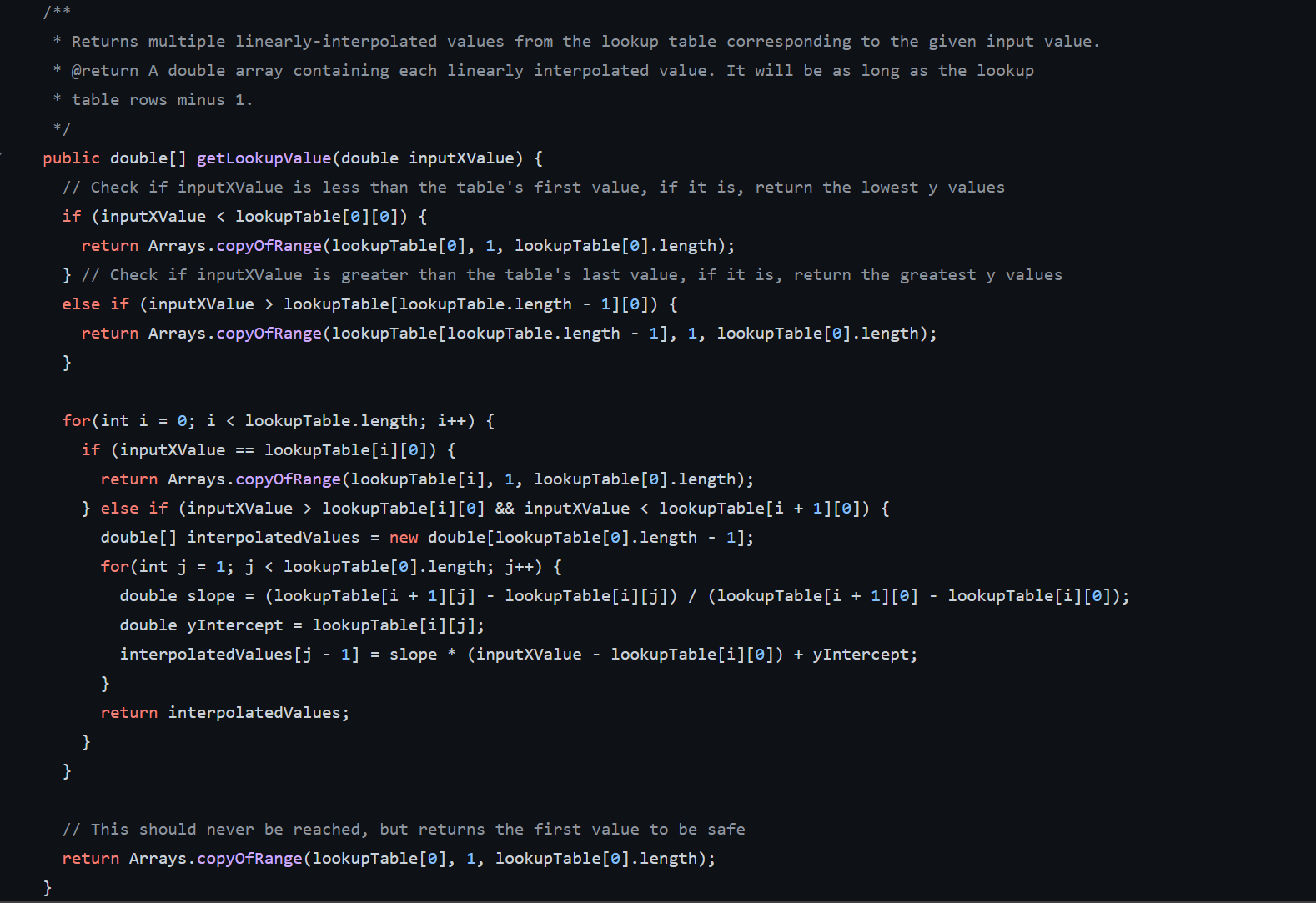
Many FRC robotics teams use Limelight cameras to detect April Tags and do pose estimation. This library allows you to easily get that data and use it in your robot code. TigerHelpers is a refined version of LimelightHelpers, aimed at being cleaner, better documented, and more focused on AprilTag detection. It will be kept up to date with any new Limelight features and includes additional helper methods aimed at making various things, such as unit testing, easier.
The current version of LimelightHelpers has several issues and is lacking some functionality. I wanted to create a library that was easier to use, better documented, and included more features that FRC teams including my own would find useful.
I learned how to use vision data based off of AprilTags to estimate the robot's position
In order to make this library available to other teams, I used JitPack to host it
This library is well documented and includes examples of how to use it

This is the website I'm most proud of. I think it looks really awesome and is just generally really high quality.
My team's old website was being held together by hopes and dreams, so I decided to step in. I worked on it almost non-stop during Thanksgiving break and it was done.
The most popular and used programming language for websites
The standard markup language for documents designed to be displayed in a web browser
A style sheet language used for stylizing a webpage and its appearance

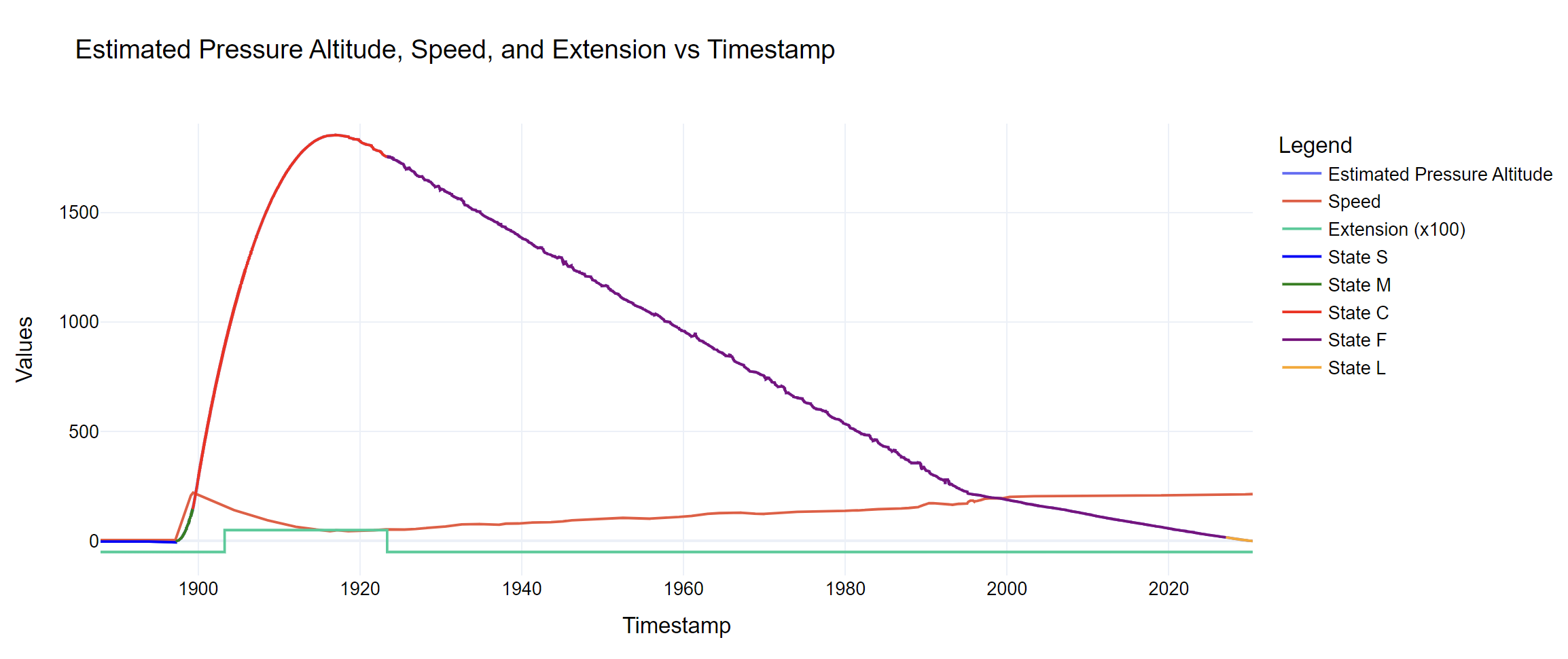
I'm on NCSU's High Powered Rocketry Club which competes in the NASA Student Launch Competition. In the competition, you get a lot of points if your rocket hits a specific altitude. We use air brakes, little fins that pop out of the rocket, to control the altitude. The picture above shows a graph of the data we collected from one of our flights. We flawlessly collected 36 mb of data, or 36 MILLION CHARACTERS.
My team had been working on air brakes for around 4 years, and we had never gotten them to work. At the beginning of the 2024 school year, I was tasked with taking over the project. This is one of the best pieces of code I have ever been a part of writing, and I'm very proud of it as it has worked extremely well.
We use a Raspberry Pi to control the air brakes, because of this I have learned a lot about electronics
We have extensive unit tests for this code, I have learned a lot about testing
While I use Github for all of my projects, this one taught me more about how it's used in industry as we have Pull Requests, Issues, Unit Tests, Linting, etc.